728x90
JSX Key 속성이란?
리액트에서 요소의 리스트를 나열할 때는 key를 넣어줘야한다.
키는 React가 변경, 추가 또는 제거된 항목을 식별하는 데 도움이 된다. 요소에 안정적인 ID를 부여하려면 배열 재부의 요소에 키를 제공해야한다.
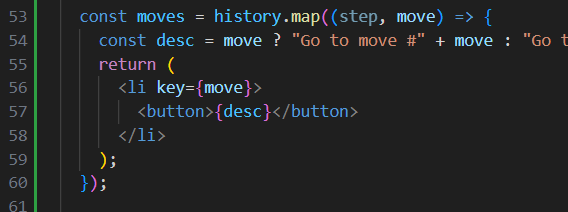
ex)

예를 들어 li태크에 키를 안 넣어준 경우에는 에러가 발생했었음.
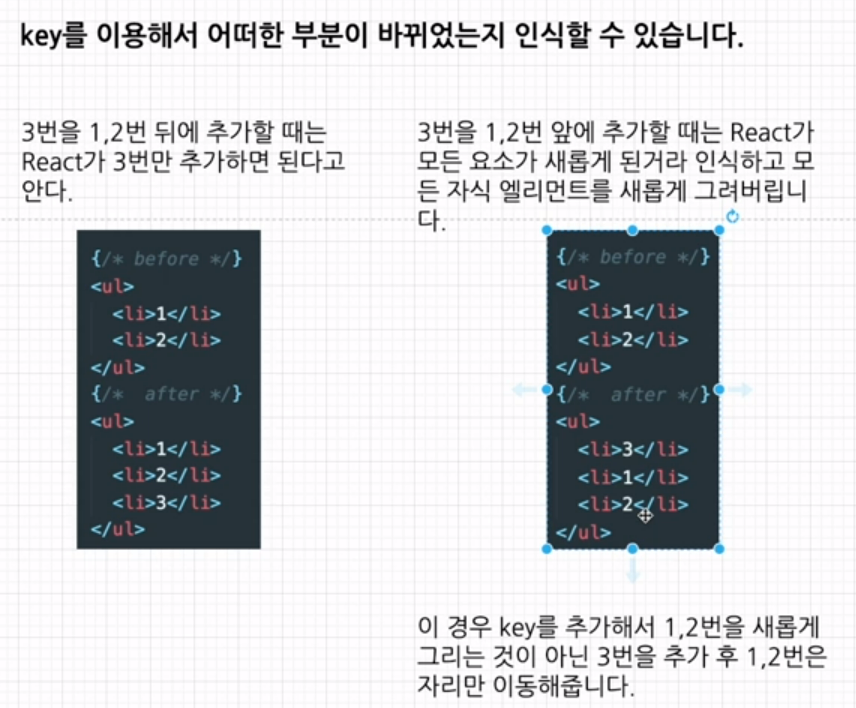
리액트는 가상 돔을 이용해서 바뀐 부분만 실제 돔에 적용한다!!
가상 돔을 이용해서 원래 있던 가상 돔과 새로 바뀐 가상돔을 비교하여 바뀐 부분만 실제 돔에 적용해준다. 리액트에서는 리스트를 나열할 때 바뀐 부분만 찾을 때 어떻게 할까?
가상 돔에서 바뀐 부분을 찾을 때 사용하는 것이 key이다.

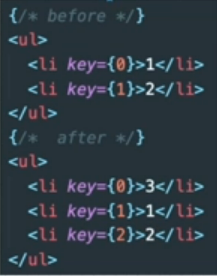
key에는 유니크한 값을 넣어준다. (index는 비추천!)

index도 0부터 시작해서 유니크한 값을 가지지만 만약 리스트가 추가되거나 제거되면 해당 리스트들의 key값도 바뀌게 된다.
-> 3이 1,2앞에 추가된 것이지만 밀린 1,2도 새로운 앨리먼트로 취급됨.
728x90
'React' 카테고리의 다른 글
| npm project 초기설정 방법 (0) | 2024.09.02 |
|---|